皆さんは撮影した写真はRAW現像されていますでしょうか?
せっかく一眼カメラで写真を撮るならJpegではなくRAWで撮影して自分の色を出していきたいですよね。
 カメラ初心者の人
カメラ初心者の人raw現像にチャレンジしてみたけど思った様にレタッチできない…



この記事ではLightroomの編集画面をお見せしながらレタッチのやり方を解説しています!最後まで読めばraw現像の基本的な所から応用技まで習得できます!
今回はAdobe Lightroomを使ったレタッチについて、基本を押さえた形で僕が普段行っている現像方法をご紹介していきながら、初心者がやりがちな誤ったレタッチ方法についてもお話ししていこうと思います!
- Adobe Lightroomを使った基本的な現像方法
- 初心者がやりがちな、画質低下に繋がってしまう内容について
- 「マスク」を使用した写真の主題を引き立てる方法
- 視線誘導を意識して写真を1つの作品に仕上げる方法
Adobe Lightroom を使ったレタッチの工程について
まず始めに僕が普段行っているレタッチの工程についてお話しします。
- 基本補正を行い、写真全体の露光量を決める。
- カラーミキサーを用いて写真を好みの色合いに仕上げる。
- トーンカーブ機能で写真の仕上げを行う。
- 「マスク」機能を使って視線誘導を意識しながら主題を引き立てる。
今回の記事については上記の流れに沿ってお話ししていきたいと思います。
もちろん全て覚えてしまえば順番ややり方については人によって様々ですが、ある程度自分の中で工程が決まっていれば写真を仕上げるスピードもグッと上がります!



工程はなんとなく分かったけど写真の色合いを仕上げる基準がわからない…
またカラーミキサーを使った色合いの補正は、始めはなかなか上手くいかず試行錯誤するかと思いますが色補正のポイントも今回の記事でお伝えしていきます!
写真の色味は表現者(レタッチする人)の数だけ様々であり、正解はひとつもありません。基本を習得した次は「自分の色」を表現していきましょう!
そして自分が仕上げたい色合いはそれぞれ好き好みがあるはずです!SNSなどであなた自身が好みな写真作品をたくさん見て勉強することも大切です。



この人の写真、なんか好きだな!
そこから自分が仕上げる写真のイメージを掴みながら写真をレタッチしていきましょう!
まずは基本補正で写真を適正露出に仕上げましょう!
それでは基本補正からスタートしていきます!まずはrawで撮影した生データがこちらです。







こちらの写真をレタッチして白鳥への視線誘導を意識しながら被写体を惹き出していきます!
ちなみにこれからご紹介していく解説画像については全てAdobe Lightroom for iPad版となっていますがLightroomであればスマホでもPCでも共通して進めて頂けますのでご安心して下さい!
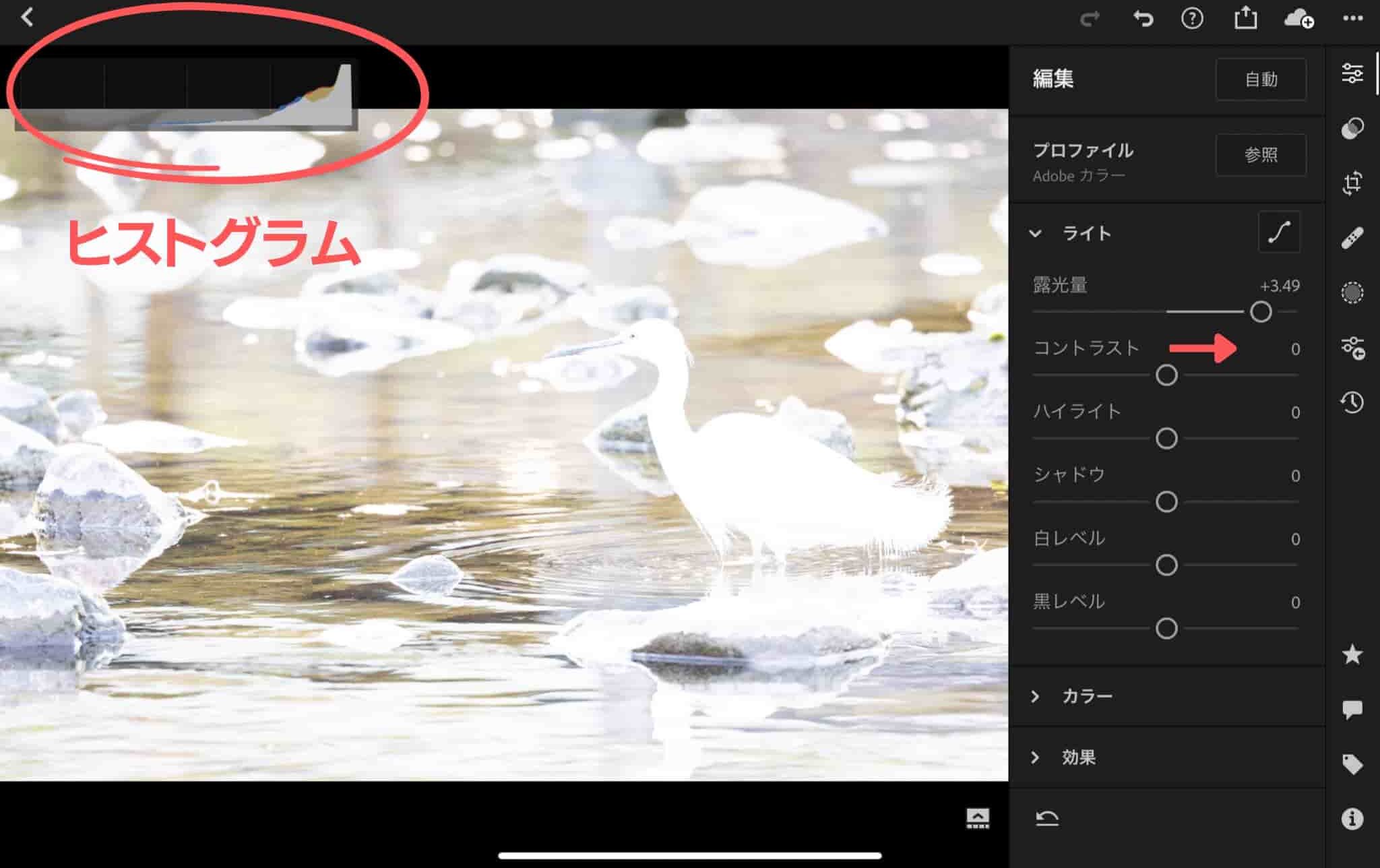
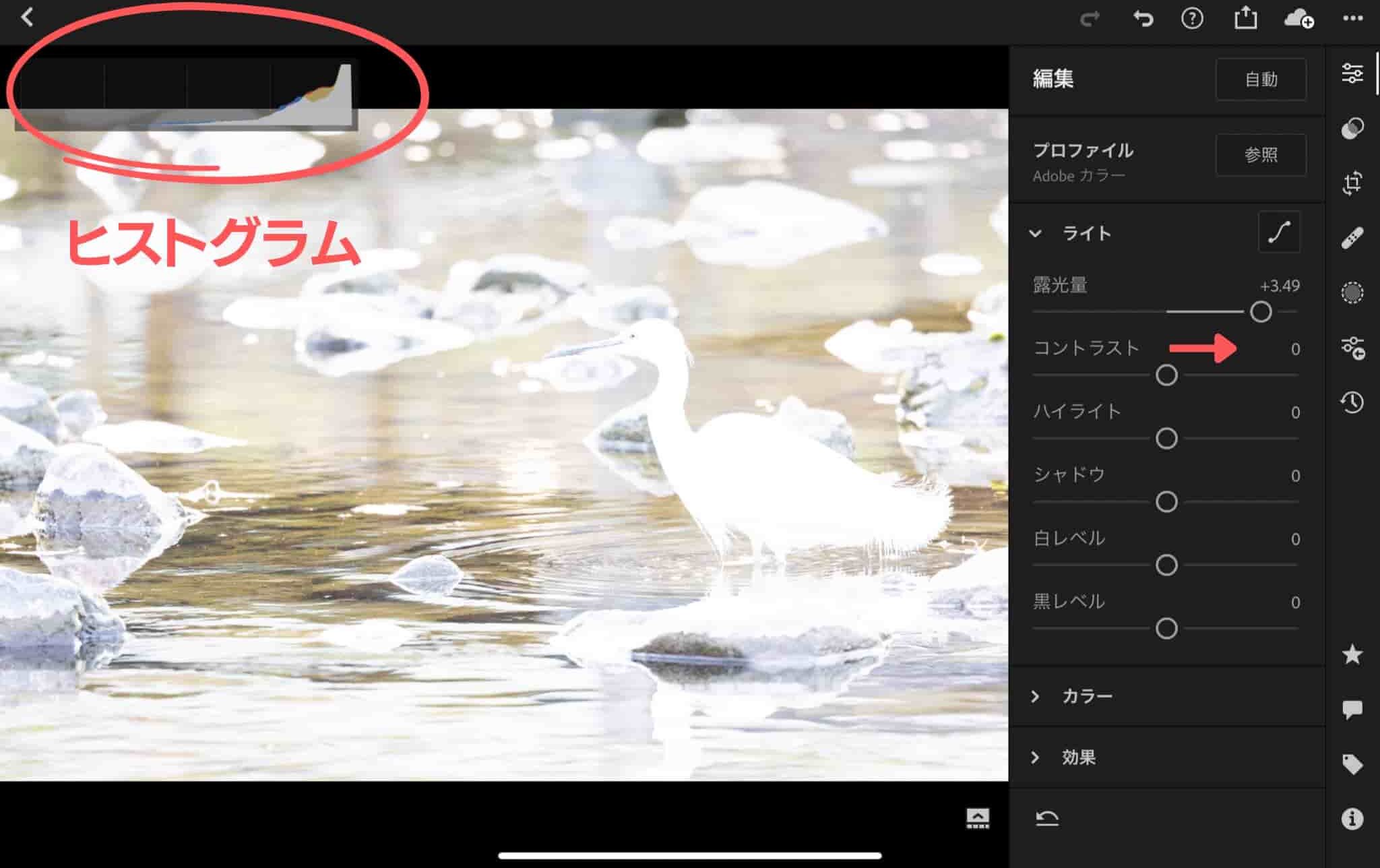
ヒストグラムを意識しながら適正露出に仕上げる
写真を適正な明るさに仕上げるにあたって、常にヒストグラムを見ながら補正することをおすすめします!



ヒストグラムなんてよくわからないな…



ヒストグラムは写真の明るさを記したグラフの様なモノです。ここを理解すれば迷うことなく基本補正が行えます!


試しに露光量を引き上げてみました。この時ヒストグラムは大きく右側に寄っていることがわかりますよね。この場合、写真が明るすぎて白飛びしてしまっていることを表しています。


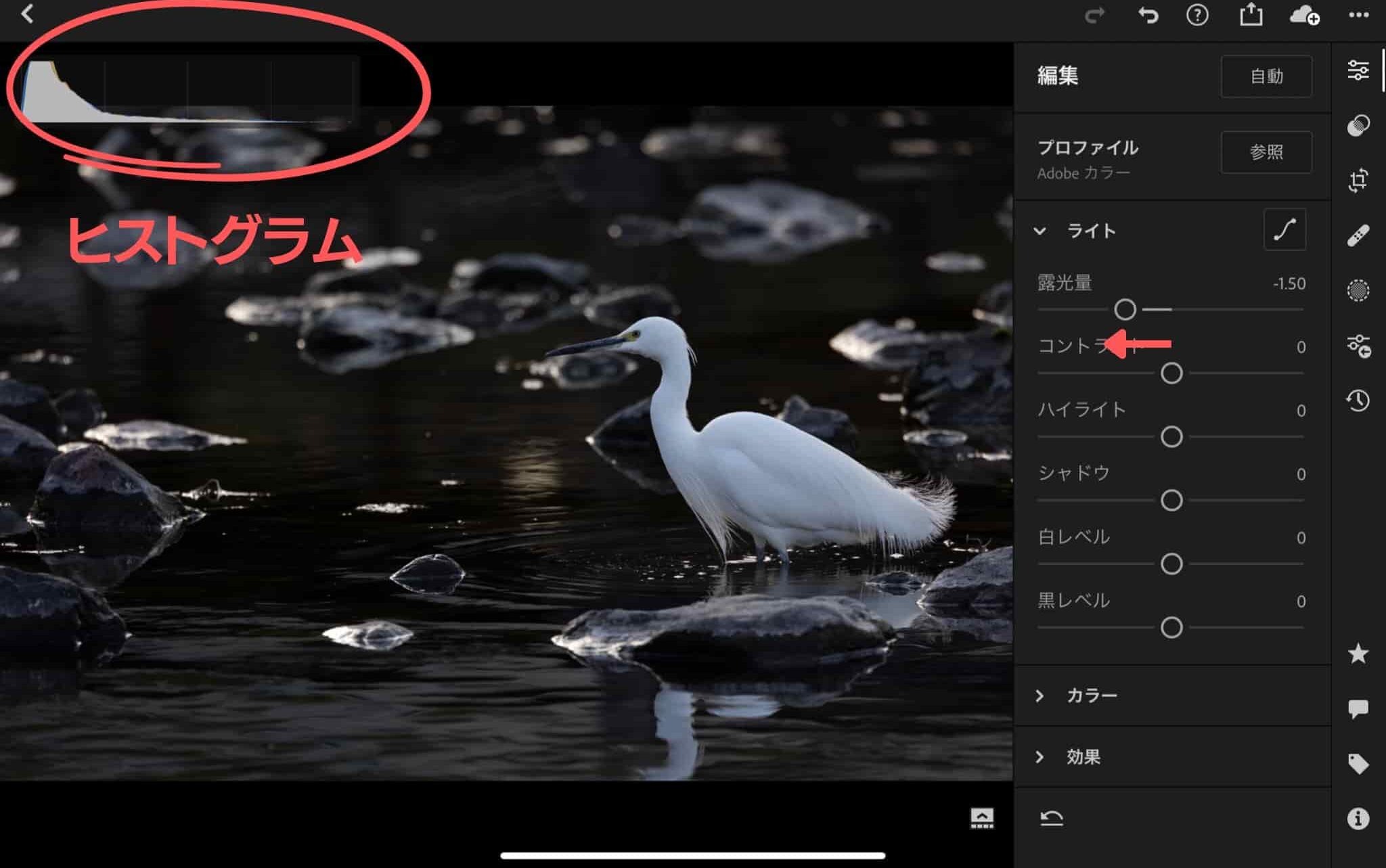
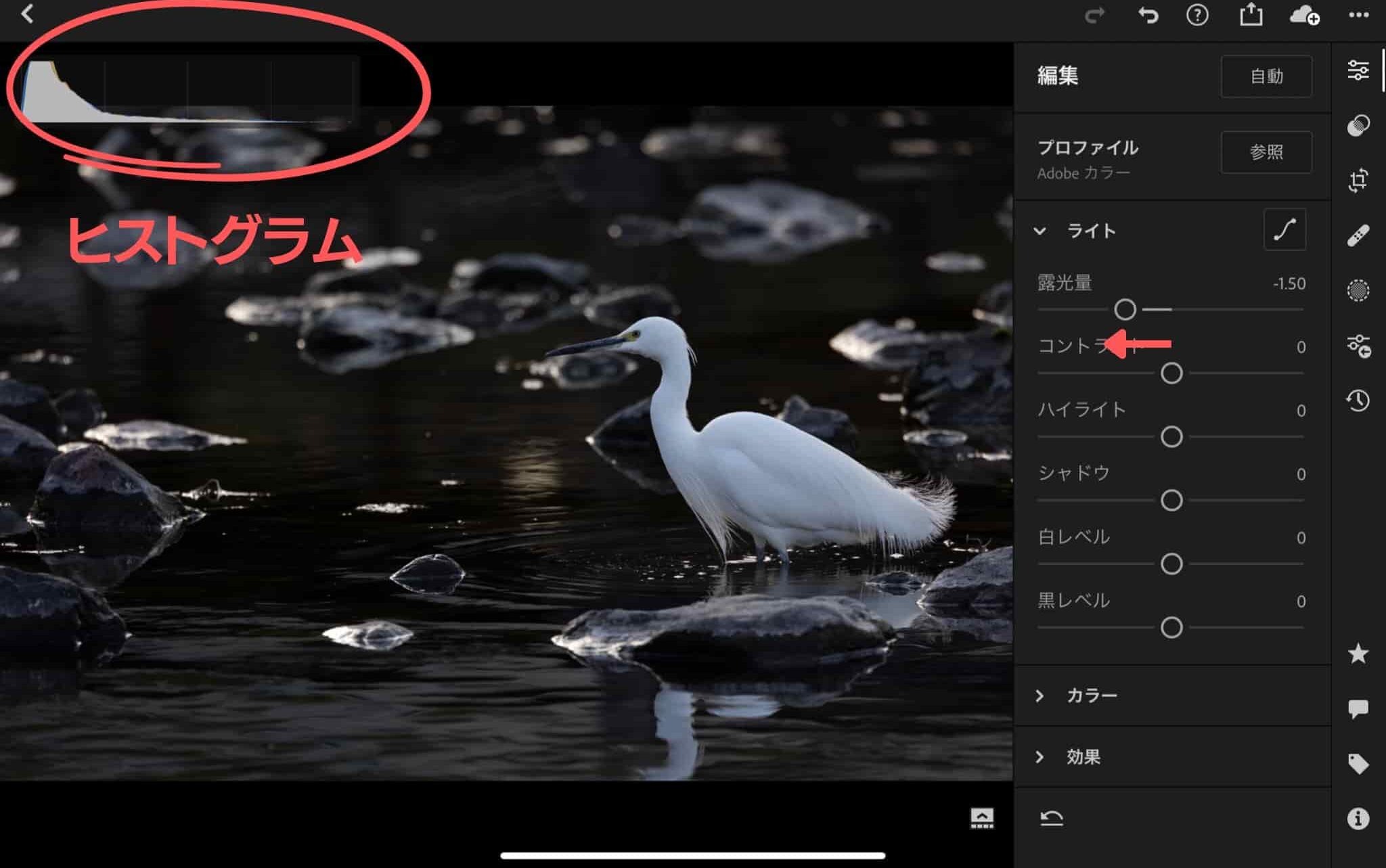
では反対に露光量を下げてみます。すると今度はヒストグラムが左側に偏っていることが分かるかと思います。この時、写真が黒潰れしてしまっていることを表しています。
明るい印象の写真、暗い印象の写真、どちらに仕上げる場合にもヒストグラムがグラフの端にくっついてしまわない様に意識しながら露光量を確定しましょう!
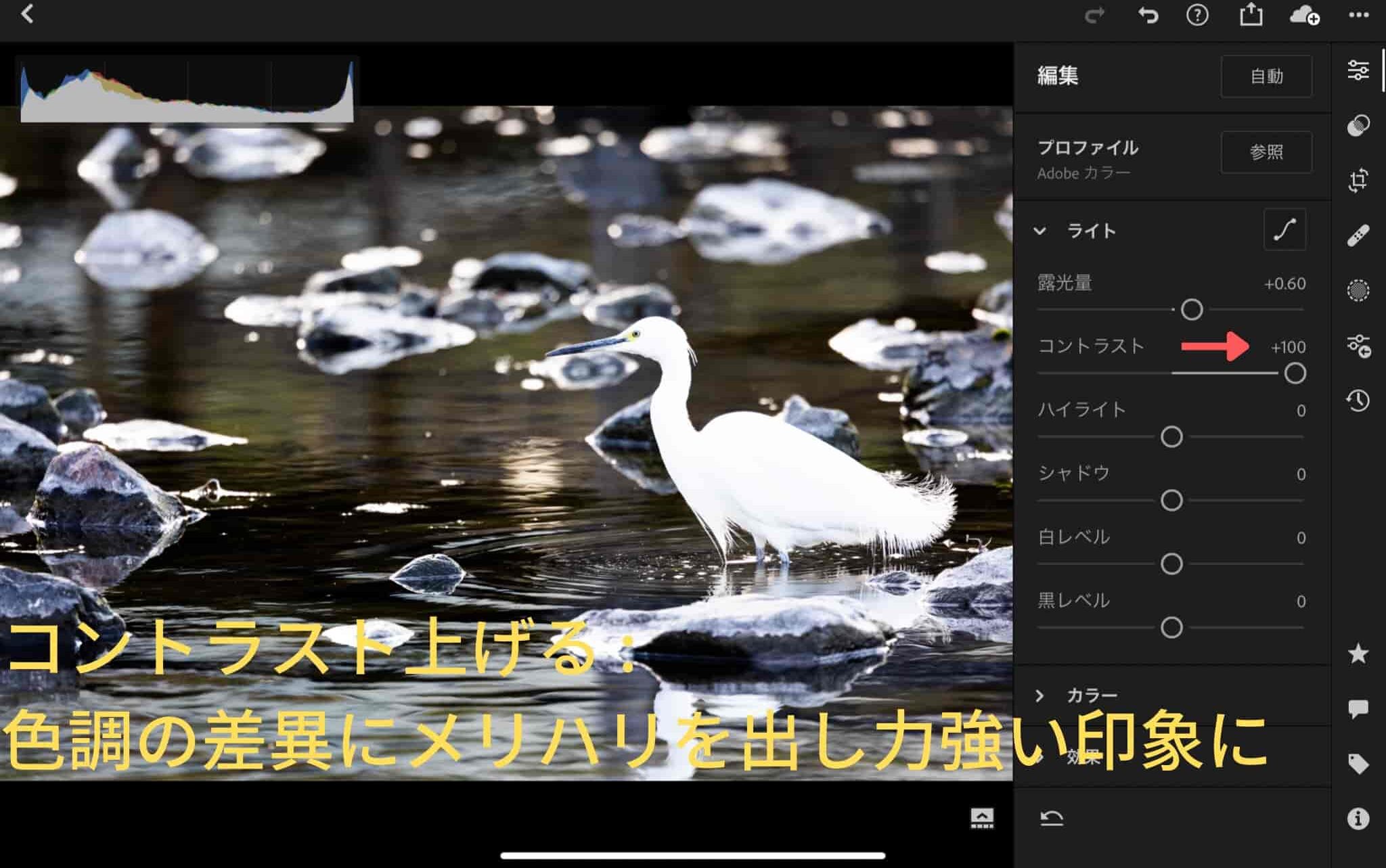
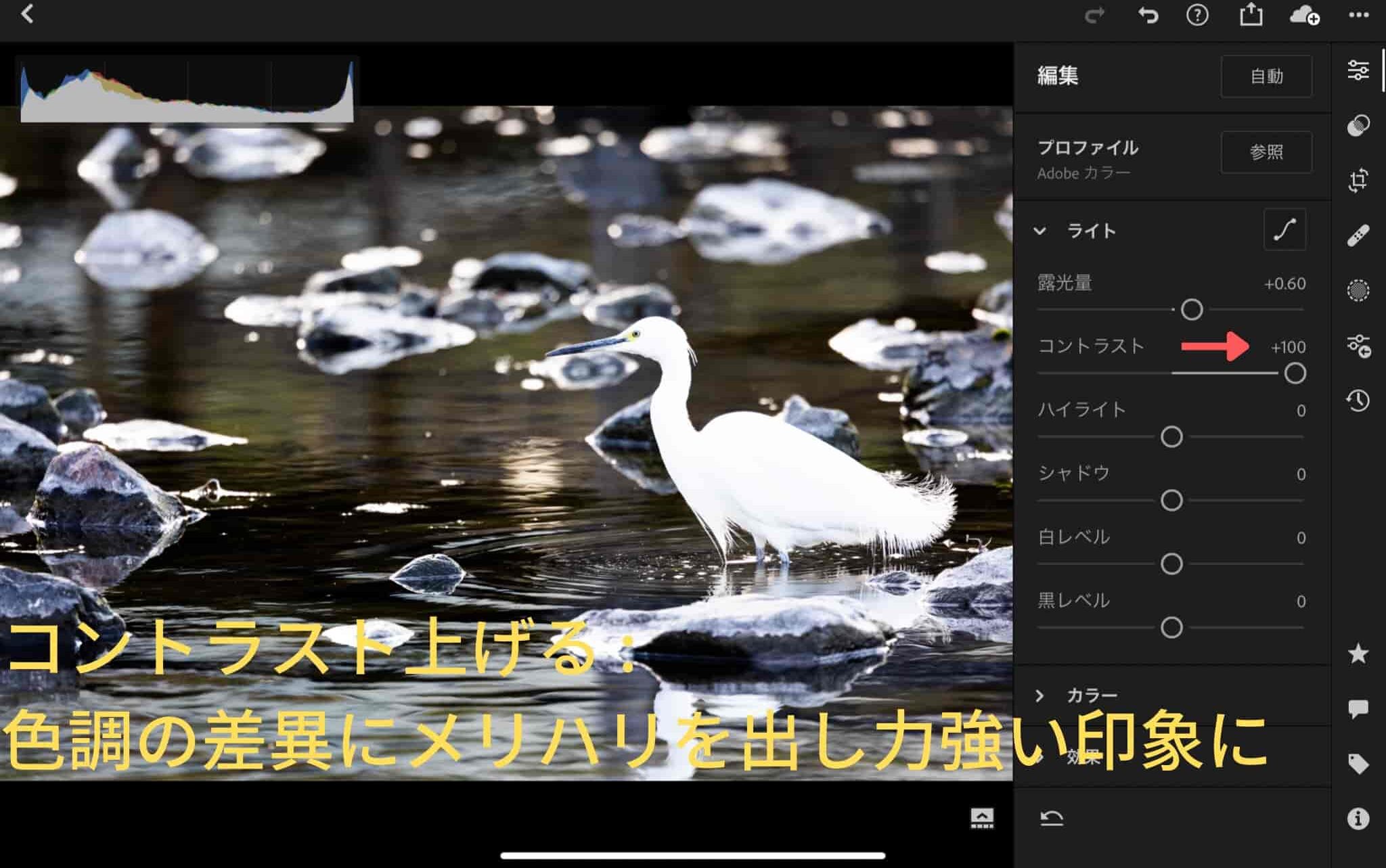
写真のコントラストを決める
次に写真のコントラストを決定していきます。
コントラストの強弱は写真の被写体や好みにもよりますので自由に調整して頂いて構いませんが、注意点としてコントラストの強弱調整の際に露出量も変わってしまうので先程と同様にヒストグラムを意識しながら調整して下さい。




コントラスト調整後にヒストグラムが両端のどちらかくっついてしまった場合は、コントラスト確定後に再度露光量を調整していきましょう。
- 高いコントラスト : シャープな仕上がりに、メリハリのある仕上がりに、重い仕上がりに
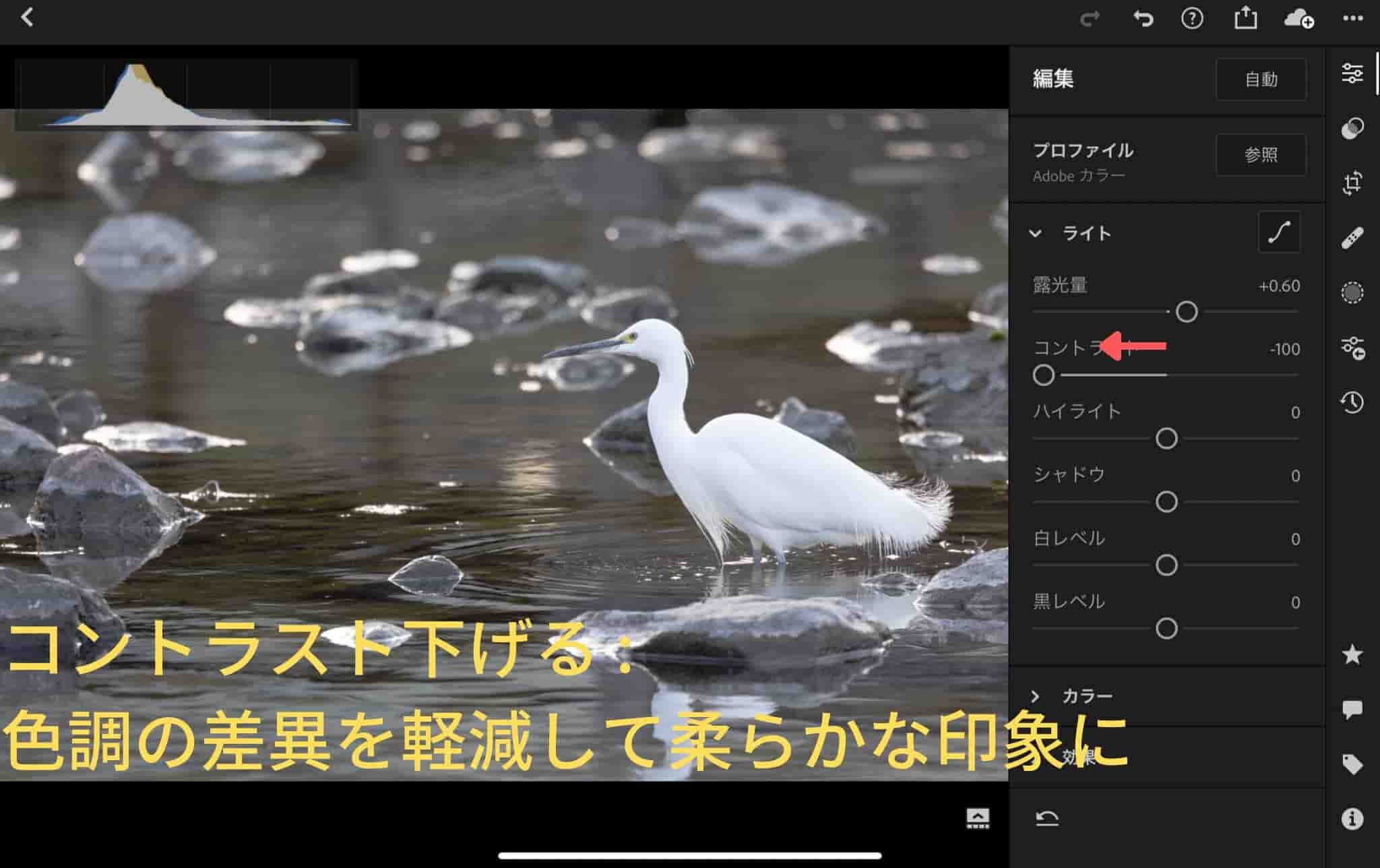
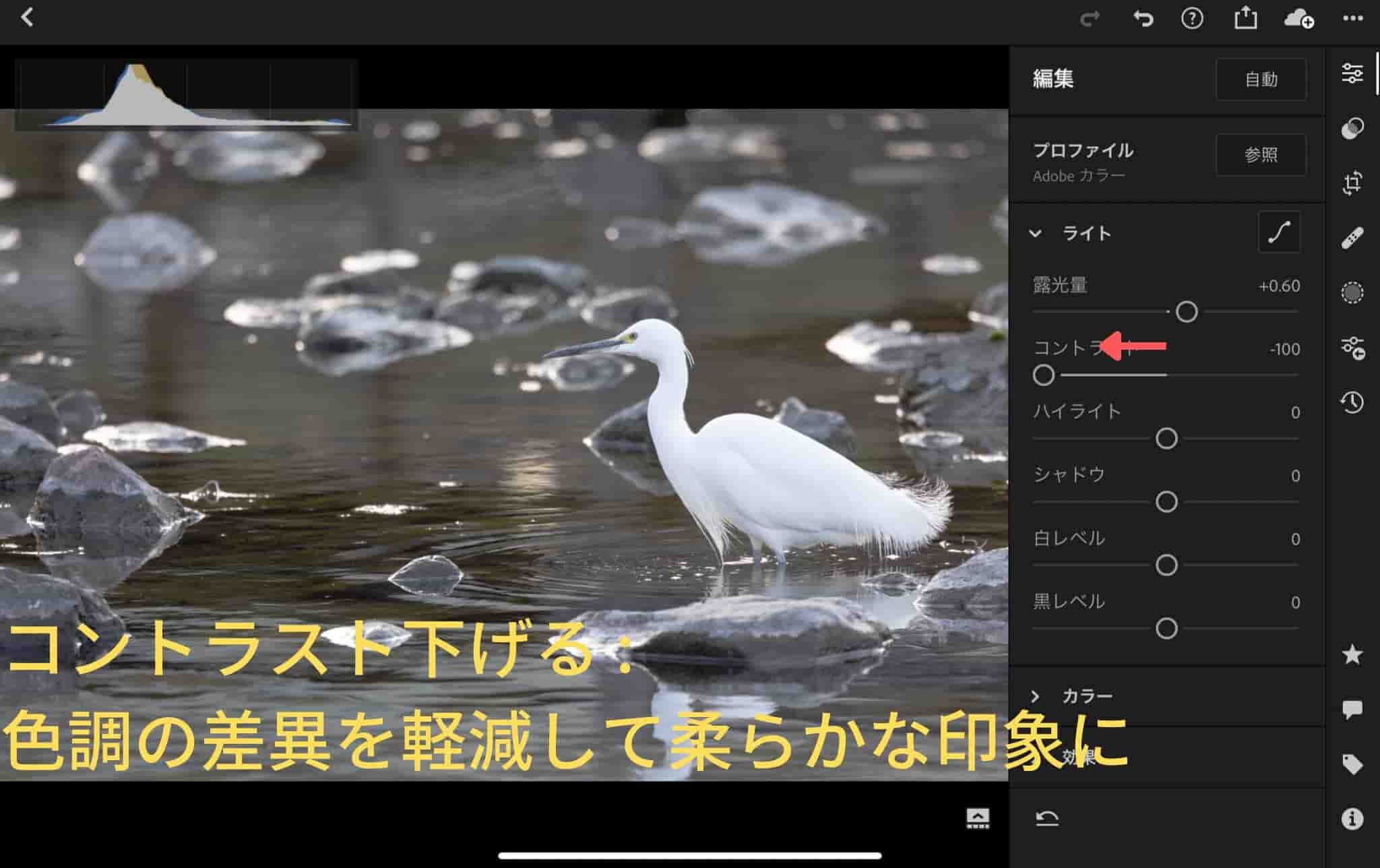
- 低いコントラスト : やわらかな仕上がりに、ふんわりとした仕上がりに、軽い仕上がりに



今回の作例では低いコントラストで仕上げています!
ハイライト(白レベル)、シャドウ(黒レベル)を仕上げる
| ハイライト | 写真の明るい部分 |
| 白レベル | 写真の明るい部分の中で最も明るい部分 |
| シャドウ | 写真の暗い部分 |
| 黒レベル | 写真の暗い部分の中で最も暗い部分 |
まずは上の表を見てハイライトと白レベルの違い、シャドウと黒レベルの違いを理解しましょう!
写真の太陽光などの光源が明るすぎる場合はハイライト、白レベルを調整して白飛びを防ぎます。
反対に逆行や影になってしまっている部分を明るく表現したい場合はシャドウ、黒レベルを調整して影になってしまった部分を引き上げます。
こちらも写真の雰囲気や自分の表現したい作品によって調整してみましょう!
白飛び、黒潰れが出てしまわない範囲の中で明るい印象の写真や暗い印象の写真などに現像していきます。



今回の作例では白飛び、黒潰れがほとんど無かったのでその場合はそのままでも大丈夫です!
カラーミキサーを使って写真を表現したい色合いに補正しよう
基本補正が出来たらいよいよ写真を自分好みの雰囲気にレタッチしていきましょう!
カラーミキサーを使って写真の色合いを自分が表現したい色合いに調整していきます。この時ポイントとなるのは、写真全体の色を表現したい被写体の3色程度に抑えて、その他の彩度をマイナスに補正することで、安定感のある仕上がりになります。
写真の主題、副題、背景の3色に色合いを絞り、その他の色の彩度を下げることで、色合いを使った視線誘導になります。



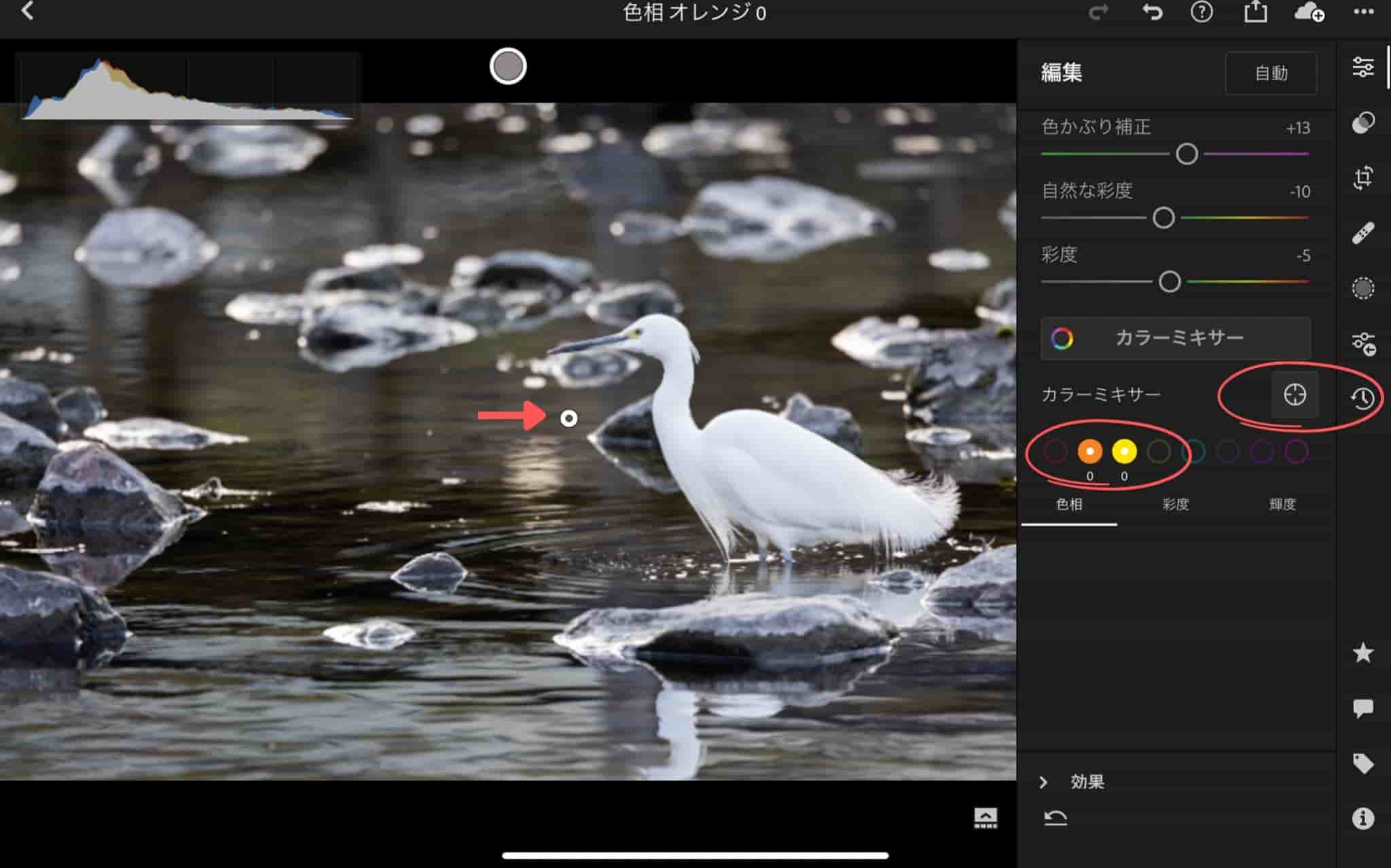
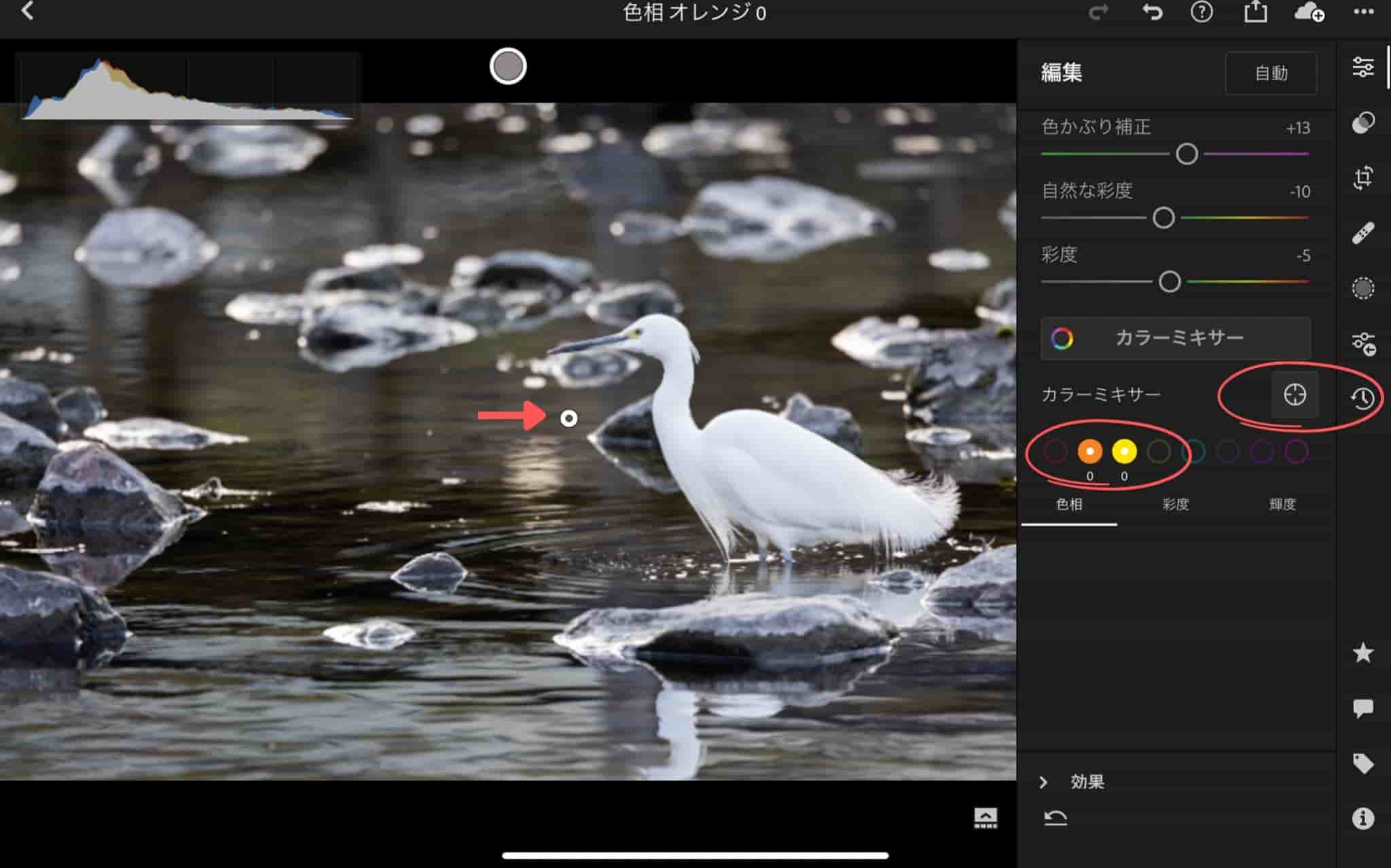
まずは写真の色を把握する為にカラーターゲットツールを使用して各色を確認していきます!


カラーミキサーの文字の隣りにあるターゲットツールボタンを押して、写真の色の確認したい部分をタップします。こちらの画像では白鳥左の池にターゲットを置いて色を確認しています。
この時カラーミキサーのオレンジとイエローが抽出されていることから、ターゲットした池はオレンジとイエローの2色で主に構成されているのが確認できます。つまりこの2色の色合いを調整することで池の色を補正することが可能です。



色温度の調整でまとめて写真の色合いを変える方が簡単な気もするけど…



また、「色温度」を変えて写真の色合いを変えることは僕はおすすめしていません。色温度で色全体を補正はせず、ターゲットツールを使用してそれぞれの色を補正していくことでより鮮やかな写真に仕上がります!


こちらが今回カラーミキサーで仕上げた完成写真です。
なんとなく色合いに安定感が生まれたのがお分かりになるでしょうか。先程お伝えした通り、色合いを補正することで被写体への視線誘導が出来ました。
表現する必要の無い色は、いっそ彩度を落として主題へ視線を惹きつけていきましょう!
トーンカーブで写真を仕上げる
写真を好みの色合いに補正したら、次はトーンカーブを使って写真を仕上げていきます。



raw現像のコツを掴んできたけどトーンカーブが使いこなせない…



とりあえず今回は僕のトーンカーブを見て同じ様に仕上げて下さい!
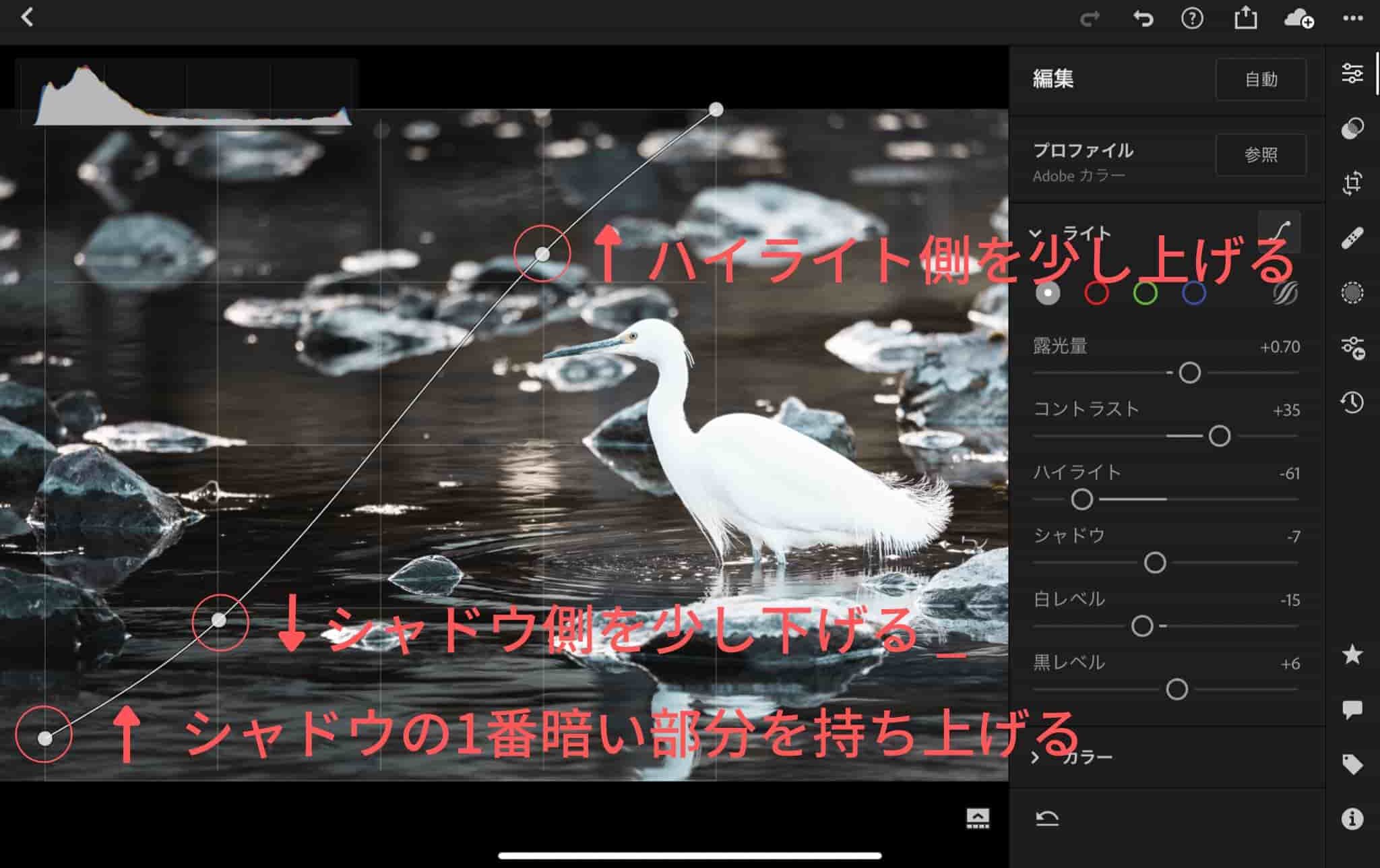
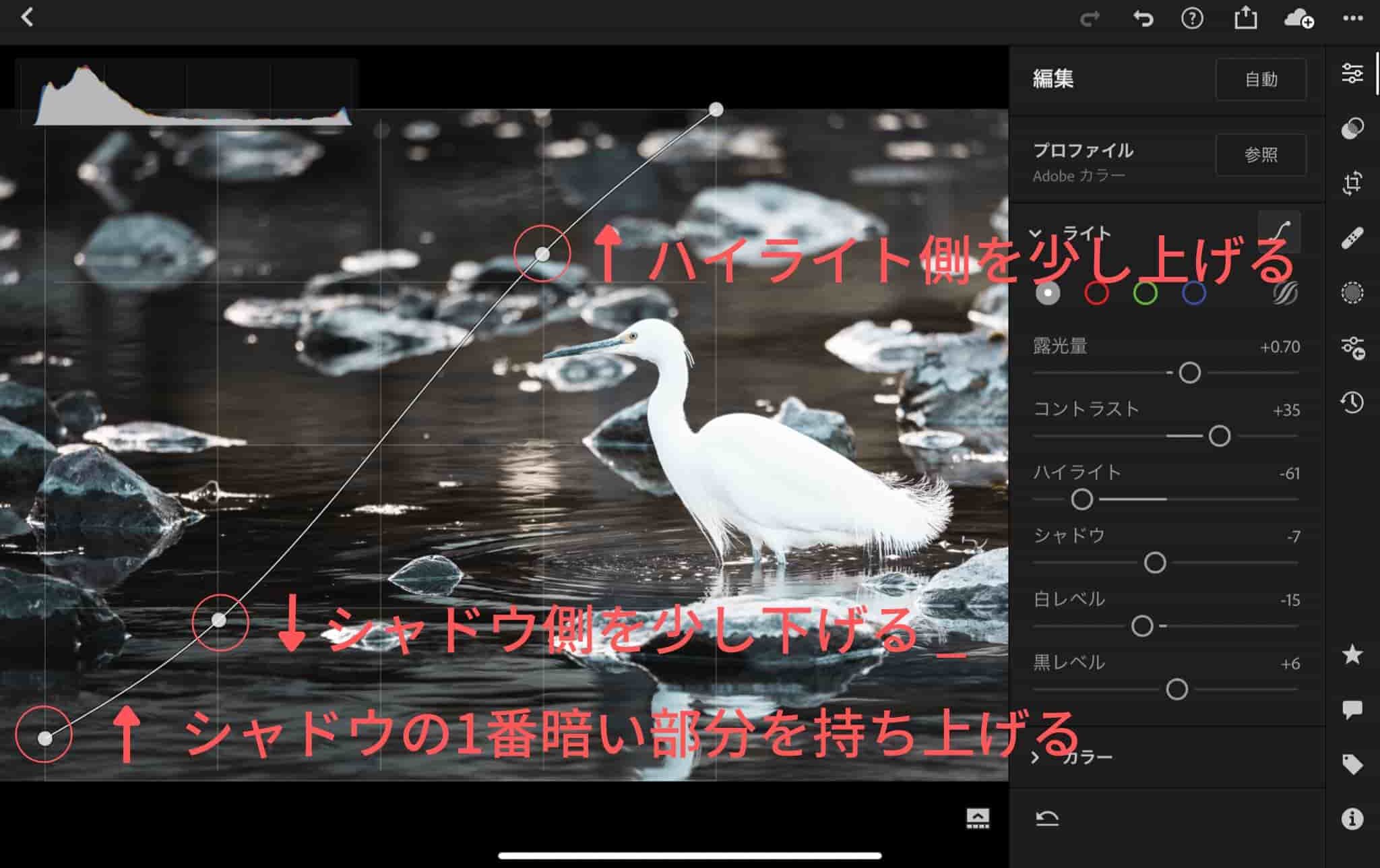
こちらが今回の作例のトーンカーブ構成です。


ポイントとしては1番左下のシャドウ部を少し引き上げることでコントラストが低下しふんわりした印象に仕上げています。
特にInstagramなどのsnsでは自分の作品に共通感があるとよりオシャレな作品が並んでいるように見えますよね。今回はこちらの画像を参考にトーンカーブを仕上げてみて下さい!
マスク機能で写真の見せたい部分を強調する
それでは最後の工程の「マスク」機能を解説していきます。
- ディテールや明瞭度を上げる際は「マスク」で狙った部分のみ補正する
- 意図的な白飛びや影を作り出し、より安定感のある視線誘導を行う
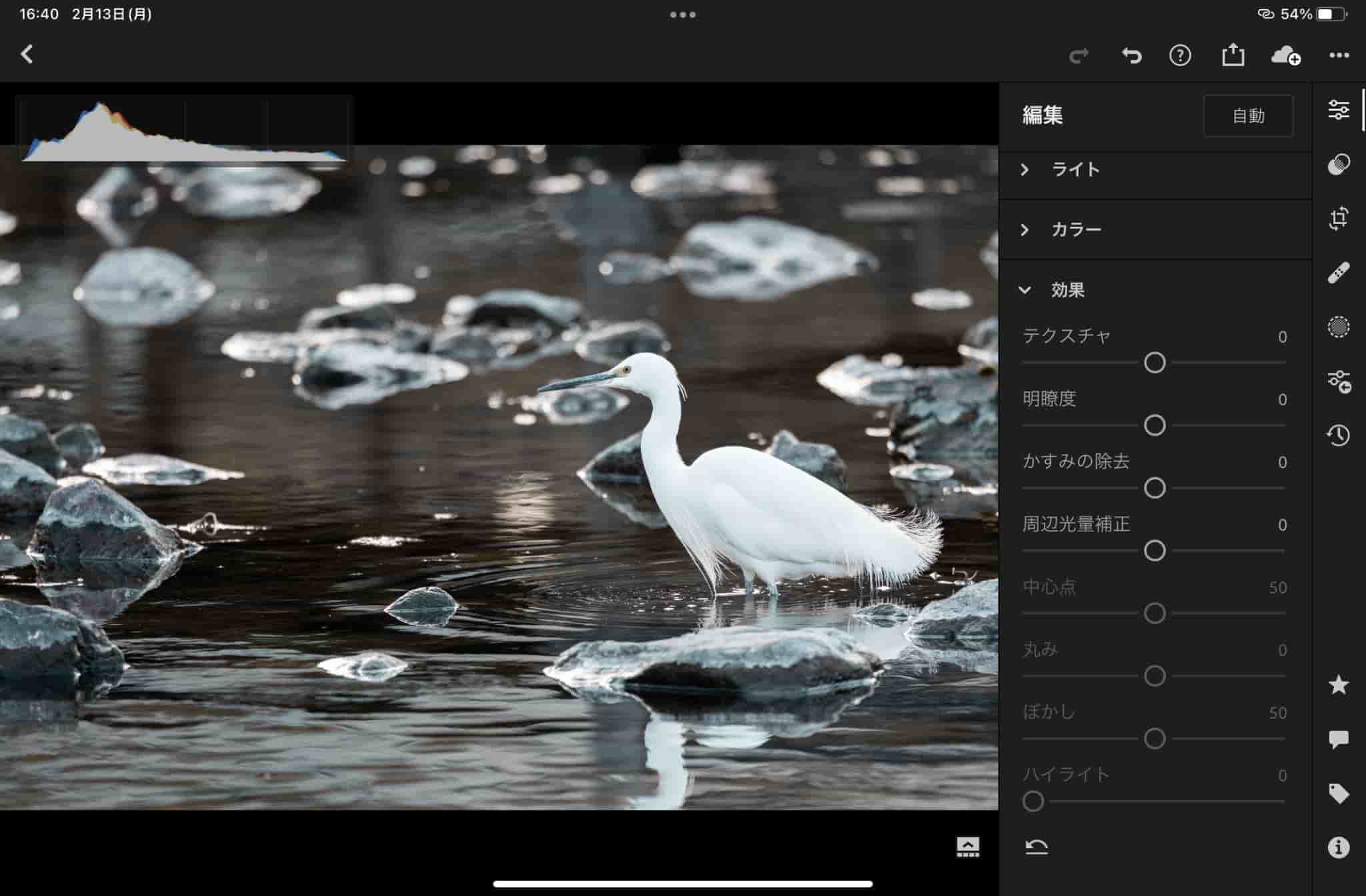
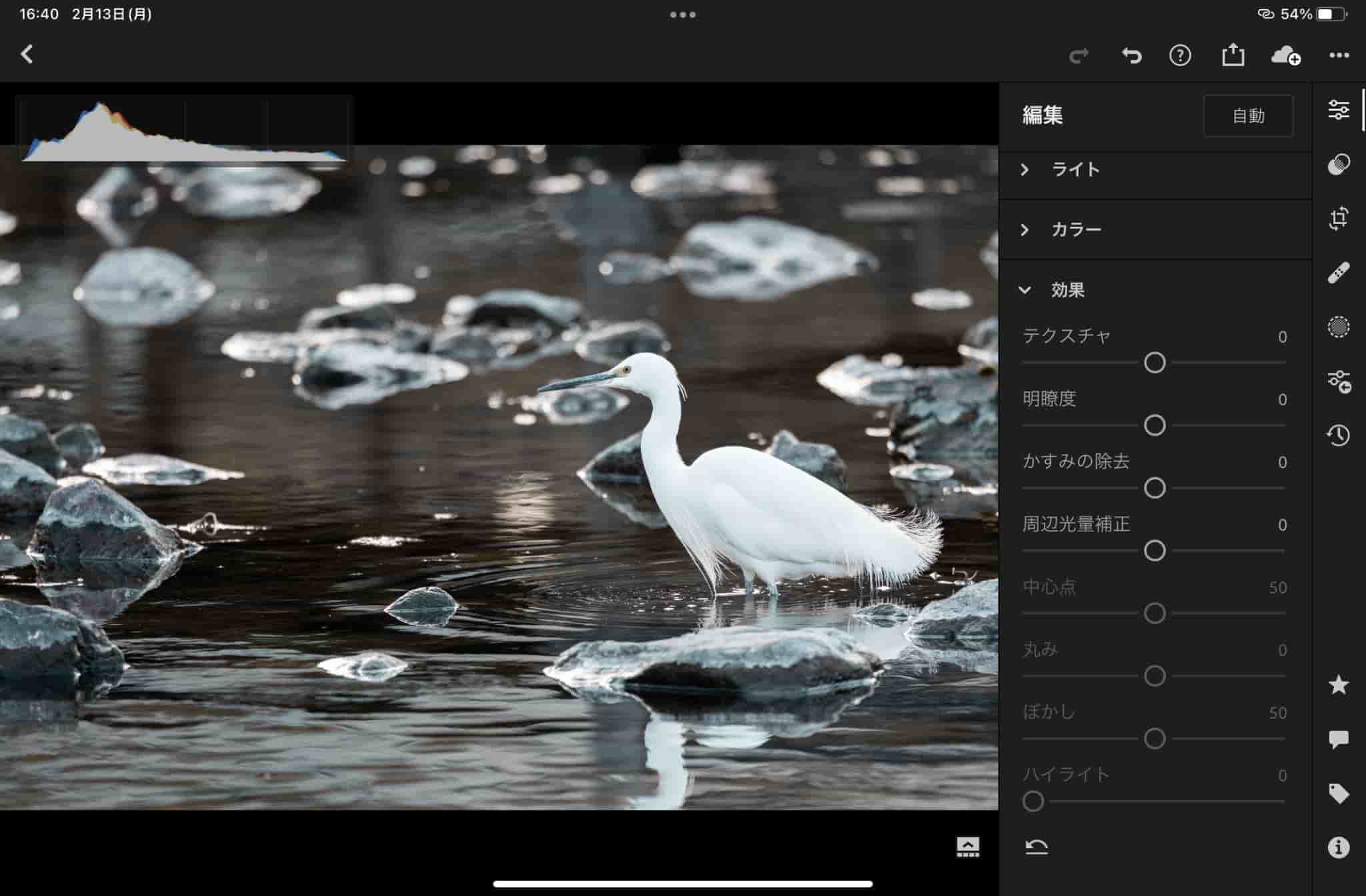
冒頭でお伝えした初心者がやりがちなミスとして、写真全体の明瞭度やディテールの上げすぎ問題があります。
これらは写真のクリアな印象が低下し、まるで絵画の様な仕上がりになってしまいますので必要な部分のみに補正を掛けるためにマスクを使用していきます。
それでは作例を見ていきましょう!


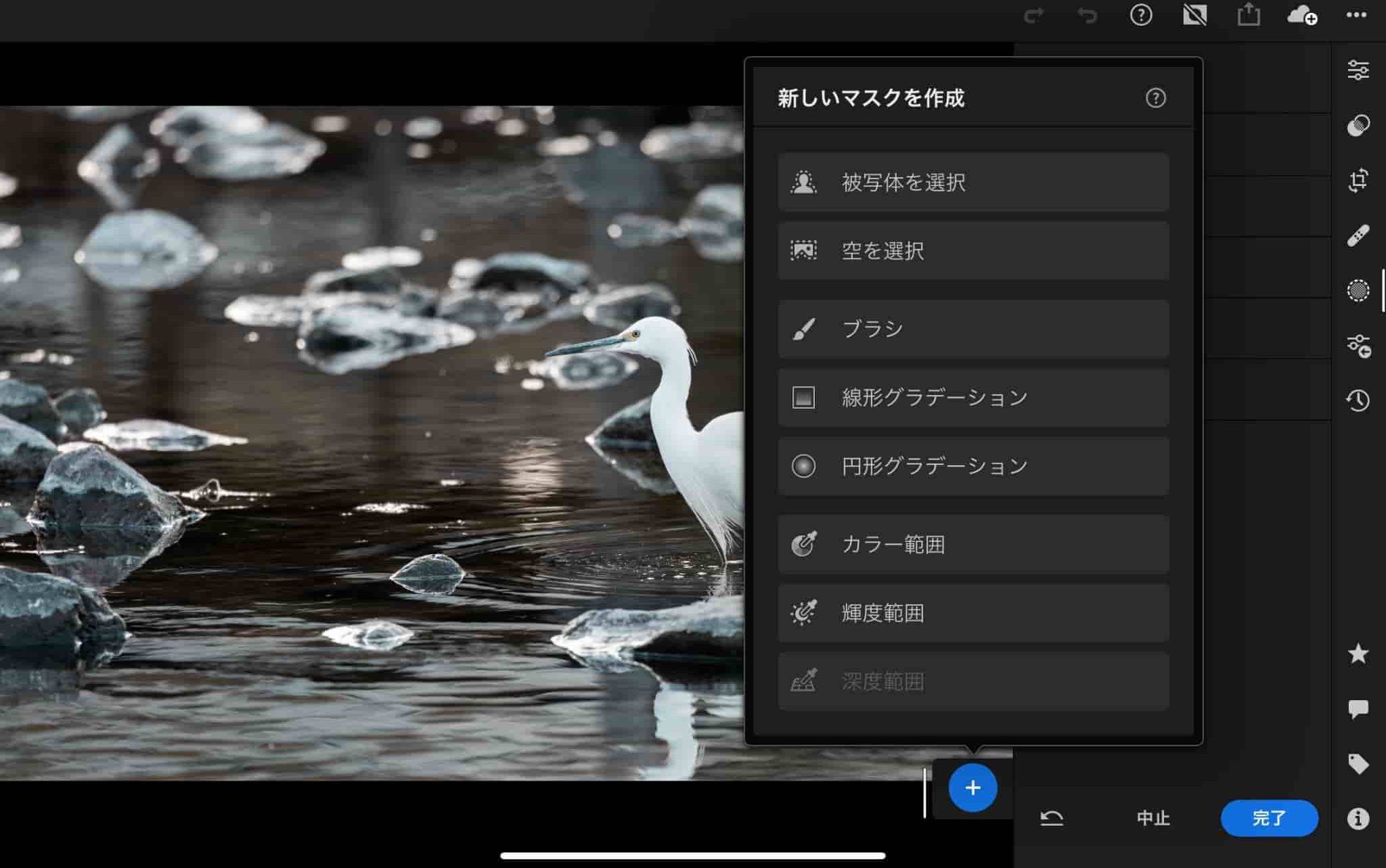
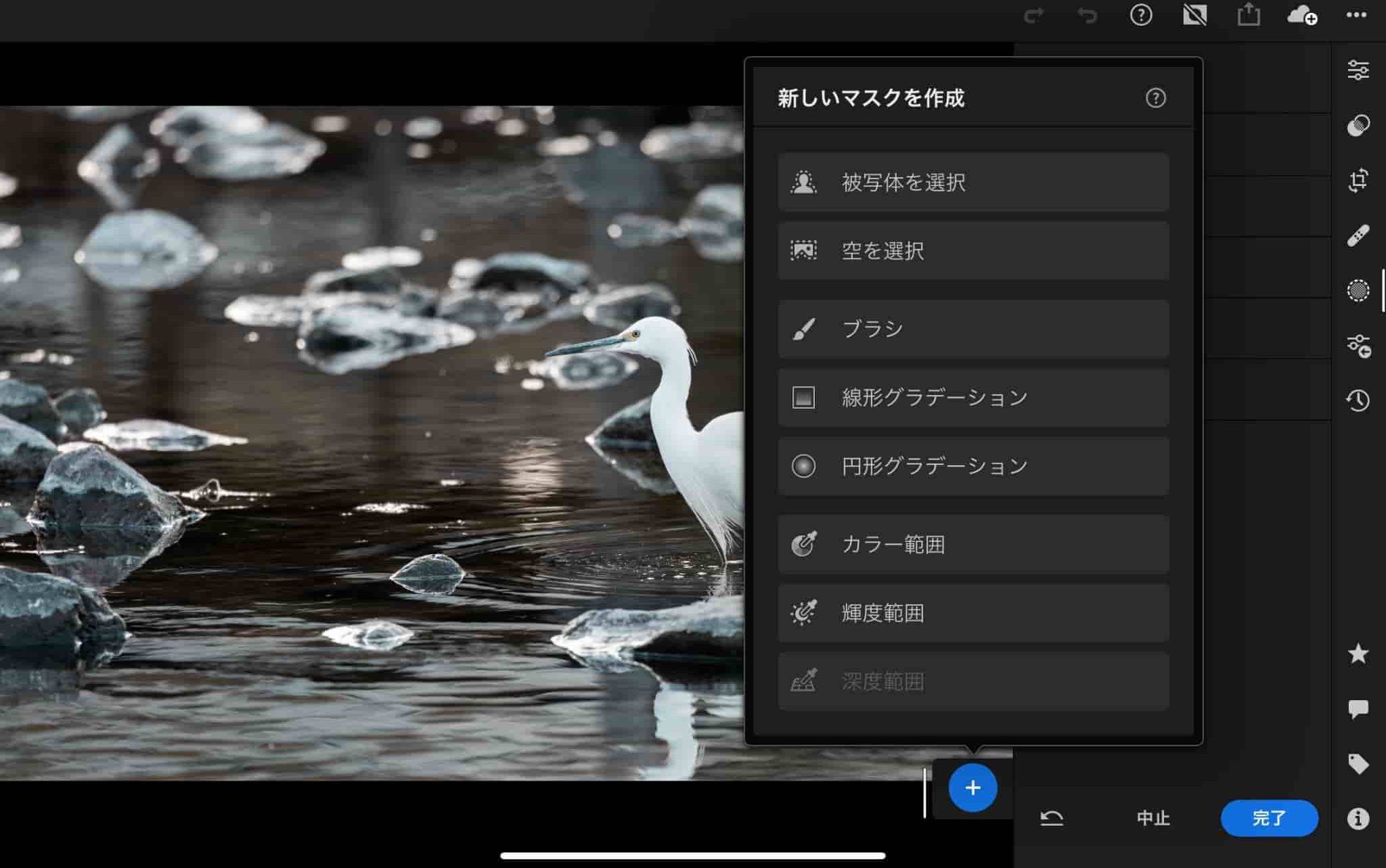
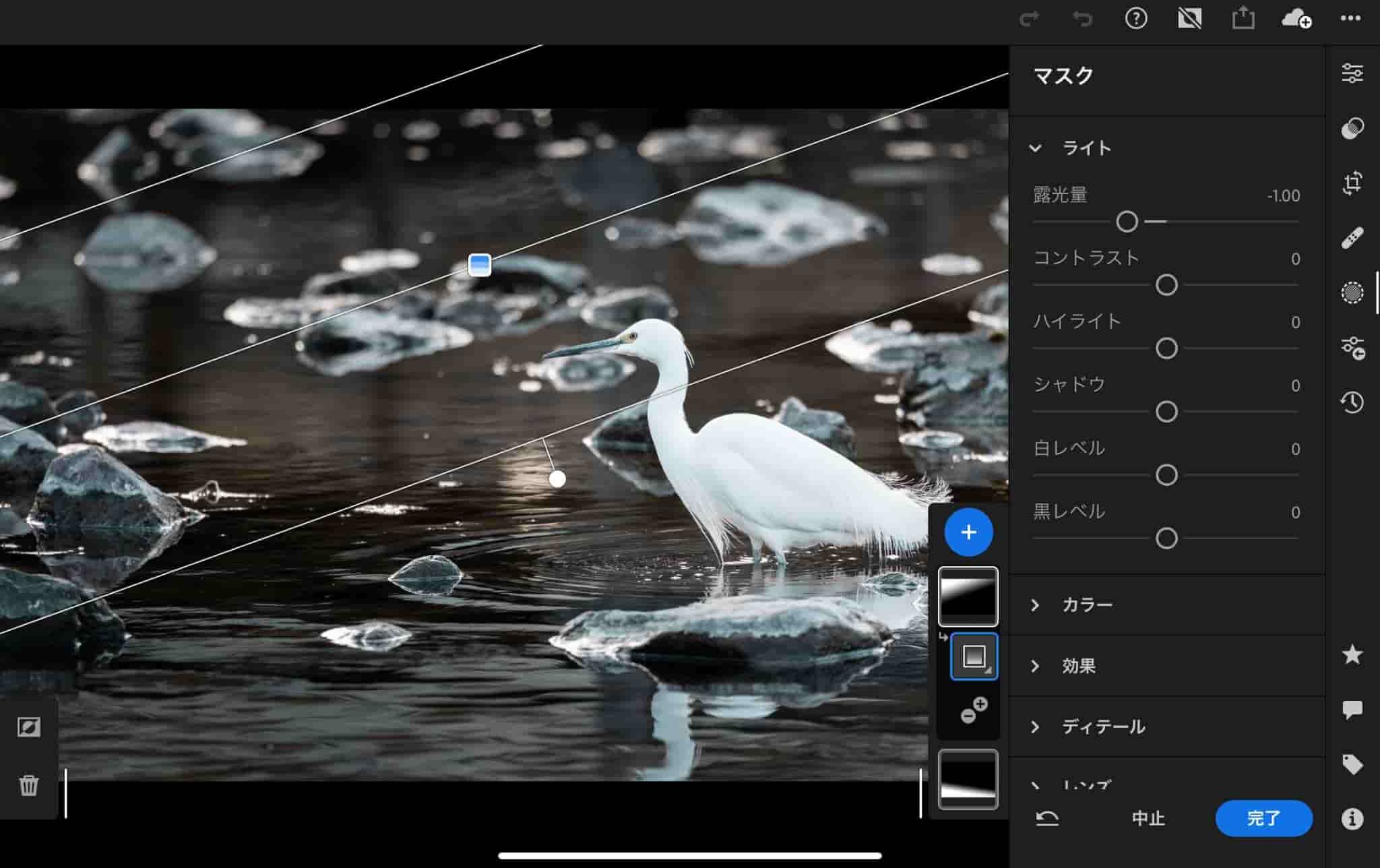
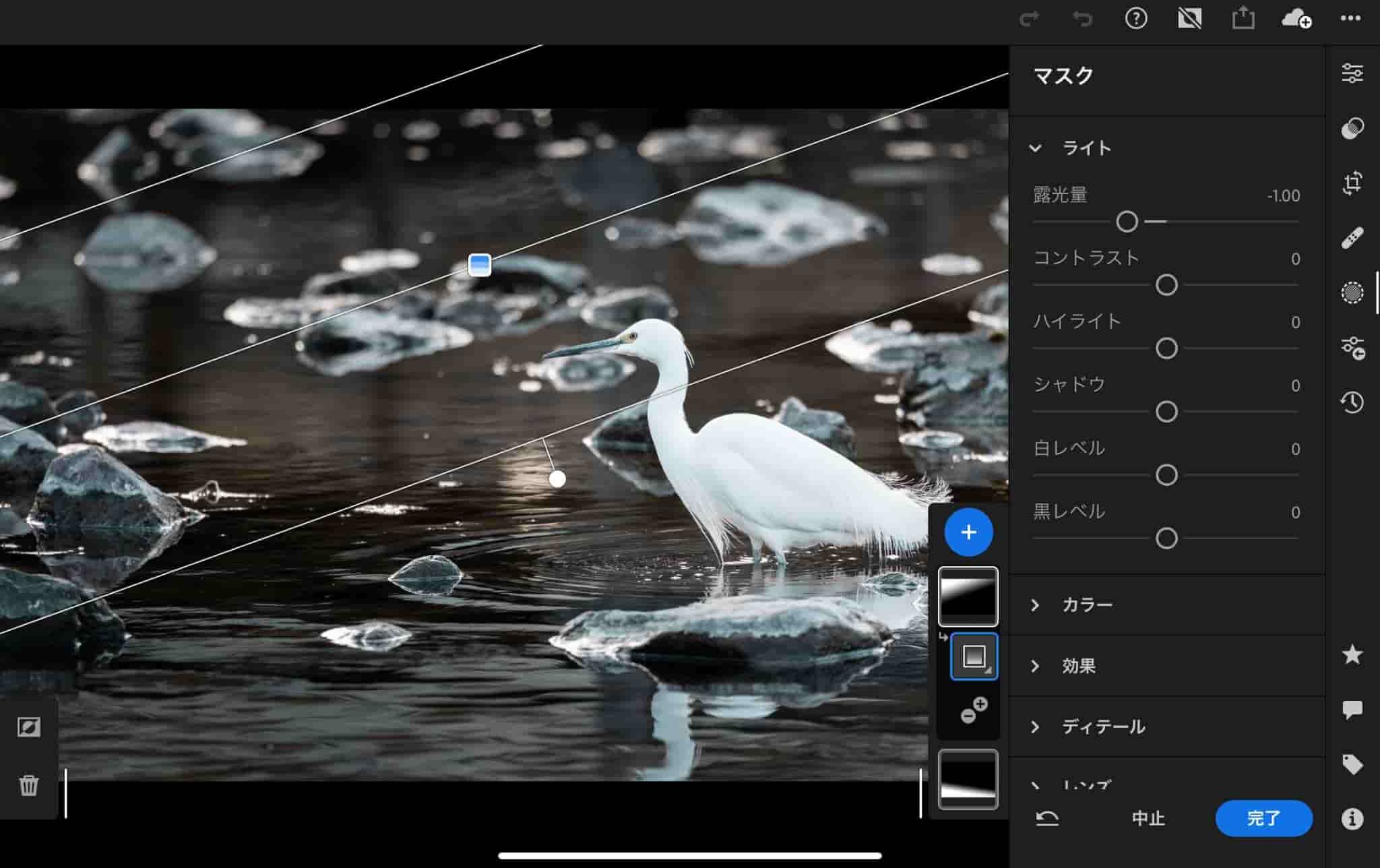
まずはマスク機能ボタンを押し、線形グラデーションを使用していきます。


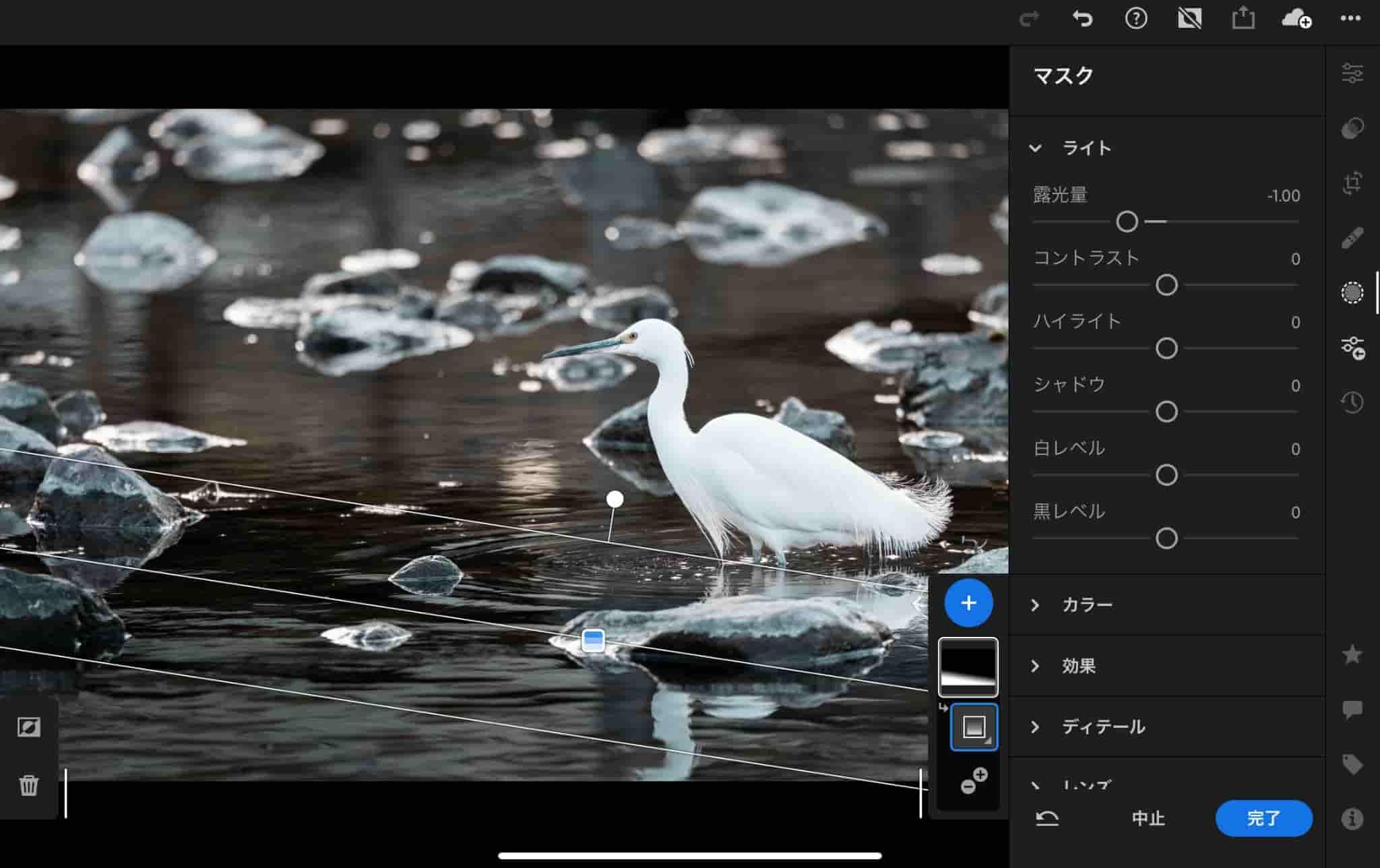
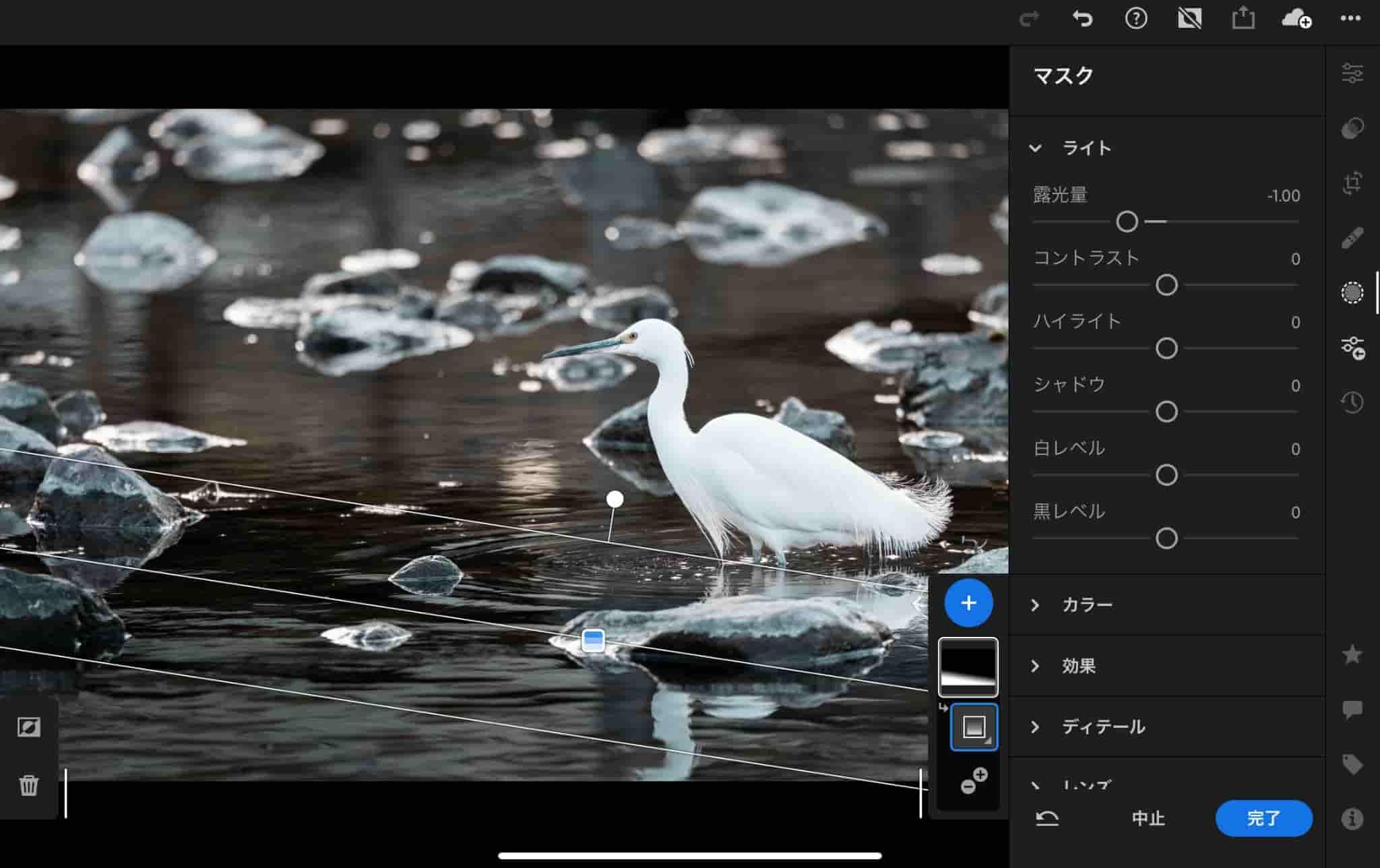
今回は池の手前部分の露光量を下げることで、奥行き感を出しながら視線が自然と白鳥に行くように露光量を下げていきます。


今回は-1.00まで露光量を下げました。
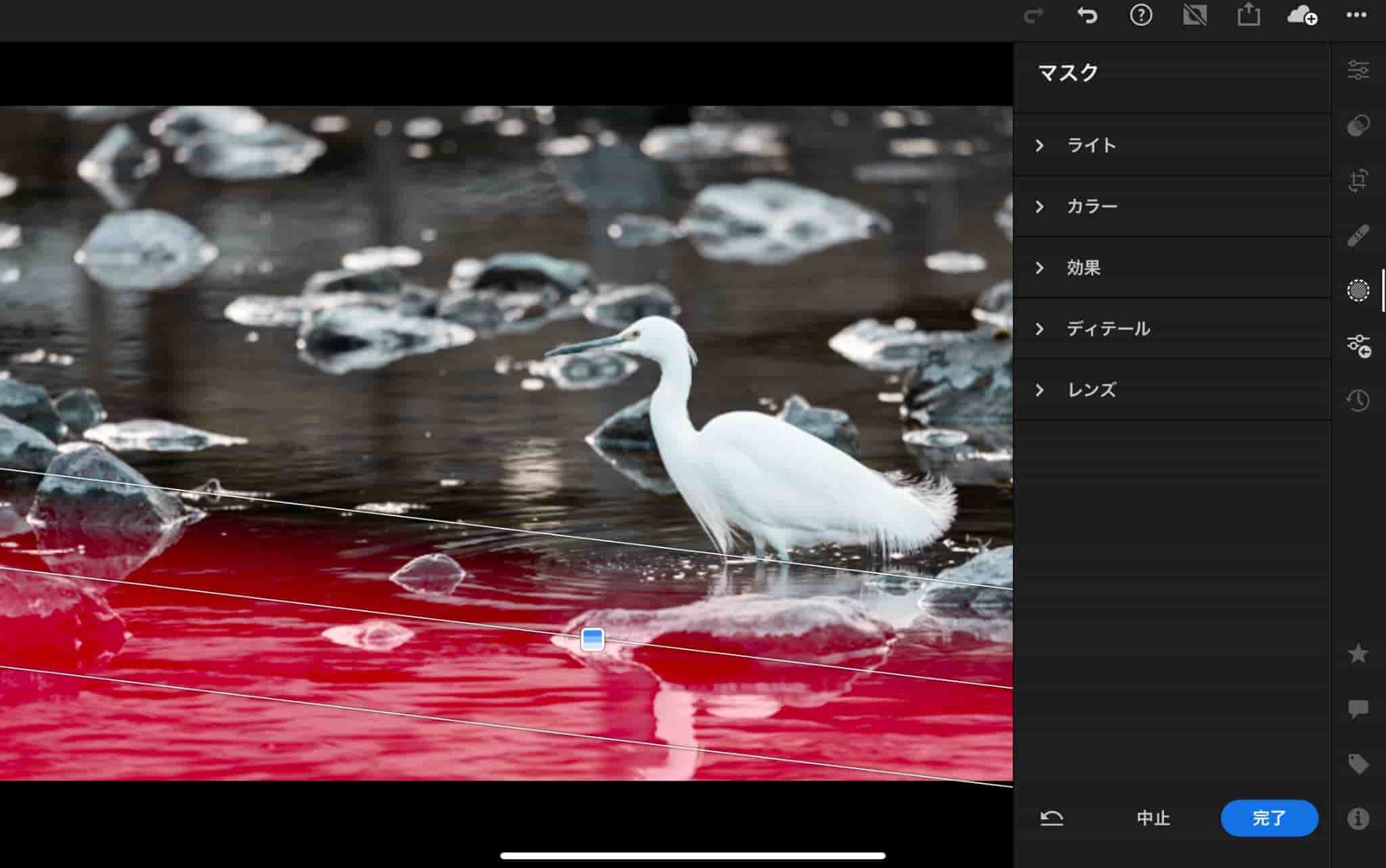
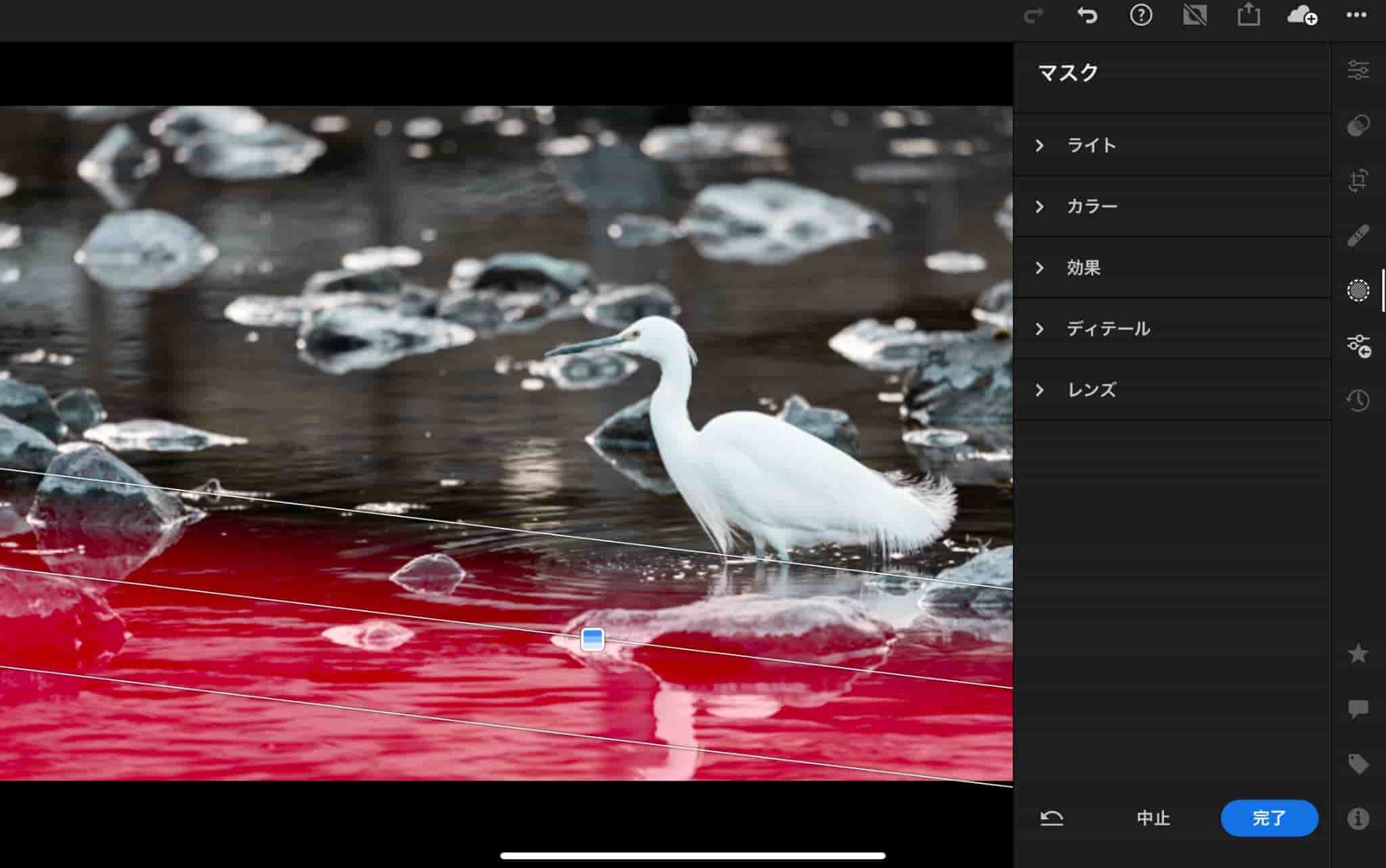
では同じ様に線形グラデーションを使い、


今度は池の左上の露光量を下げていきます。数値は同様に-1.00としました。
あとは「円形グラデーション」を使って白鳥周囲の波紋を明るくし、同じく円形グラデーションで白鳥手前の石を大まかに囲み、明瞭度を上げました。
最後に「被写体を選択」マスクで白鳥のディテール値を上げます。





こんなにたくさんマスク補正をしているんだね



一見大変そうにも見えますが、慣れればイメージした部分の補正をテキパキとこなせます!
ディテールや明瞭度は基本的にマスクを使って要所のみに補正しましょう。色補正の項目でお伝えした色温度と同様で、表現したい部分のみをレタッチしていくことがポイントです。
レタッチ前後の比較
それでは今回の作例が完成しましたのでレタッチ前後を見比べてみます!







見比べるとたしかに白鳥が際立っている感じがする!
ブログの写真アップロードの関係で高画質でお届けできないのが残念ですが、いかがでしょうか。色合いは好みがあるかと思いますが、レタッチ前に比べて被写体の白鳥がより際立っていますよね。
僕は普段レタッチをする際に意識していることは、「見せたいものを強調し、それ以外のものは反対に目立たなくさせる」という所です!
これを行うことで写真を見た人が写真の何処を見れば良いのか一目で分かりますよね。もちろん撮影時の構図も重要ですが、レタッチをすることで写真をより素敵な作品に仕上げることが可能です。
まとめ
今回は僕が行っているレタッチ方法を解説しましたがいかがでしたでしょうか!
raw現像始めたての頃はついついやり過ぎてしまい後々見返すと画質が劣化していることに気がついたりなんてこともあるかと思います。
感覚としてはあまり補正掛けた感じがしないな。くらいがベストです!
また、今回お見せした作例は僕が1から仕上げると3分程度で完成させることができます。ある程度工程を決めることで作品ごとに迷うことなくレタッチしていけるかと思います。
それでは最後までご覧頂きありがとうございました!
何かわからないことやリクエストがあれば気軽にコメントお待ちしています。







コメント